반응형
문제분석 & 풀이

페이지에 접속하면 위와 같은 페이지가 나온다.
페이지에서 o 표시에 마우스 커서를 가져가면 "y0y" 와 같은 모양으로 바뀌는 것을 확인 할 수 있다.
클릭하면 조금씩 오른쪽으로 이동한다.

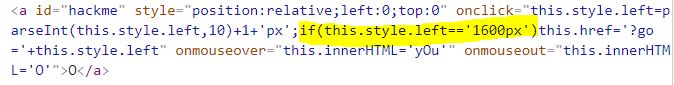
여기가 수상하다 싶어서 개발자도구(F12)를 켜고 소스를 확인했다.
id가 "hackme"인 것을 확인 할 수 있다.
페이지에서 오른쪽에 Goal 이라는 목표지점이 있는 것을 보았을때 o 모양을 맨 오른쪽으로 옮기는 것이 문제의 목표인 것 같다.

o 모양 태그에서 onclick 속성을 보면 if문에서 1600px일 경우 문제가 클리어되는 것을 확인 할 수 있다.
"?go=1600"으로 직접 이동을 시도해보았지만 아쉽게도 no hack 이라는 문구가 뜬다. 출제자의 의도가 아닌 듯 하다.
for(i=0;i<1600;i++){
document.getElementById('hackme').click();
}따라서 1600번 클릭하는 코드를 구현하고 개발자도구의 console 에서 실행했다.

클리어!!
반응형